Introduction
Floating elements in CSS can be defined using CSS float property which can have the following values: none, left, right, initial, inherit. Such elements should be docked to one of the page sides pushing other elements to the opposite side. The element that follows floating element can either respect the “floating” nature of the preceding element or ignore it using the clearproperty. This property can have values: none, left, right, both, initial, inherit – which indicate the side where floating elements should be ignored and new line created.
Flow layout API provided by Apitron PDF Kit implements similar approach to floating elements, and provides you with an ability to define floating blocks in the same way CSS does. Such elements can be used to create text flow effects e.g. it can flow around the image, other text elements and so on. The visual example is provided in the next section of the article.
Floating image and text sample
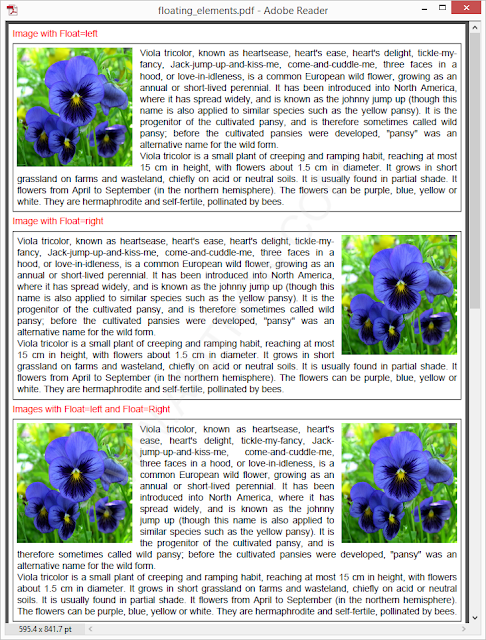
Consider the following code that creates three sections with floating image elements docked to different sides of the section. The last section has two images docked to both sides, and its text flows in-between. All sections use the same content and describe the well-known flower called Viola Tricolor.
The code:
publicvoid CreateFloatingImageWithText()
{
// prepare info blocks
string paragraph1 = "Viola tricolor, known as heartsease, heart's ease, heart's delight, tickle-my-fancy, Jack-jump-up-and-kiss-me, come-and-cuddle-me, three faces in a hood, or love-in-idleness, is a common European wild flower, growing as an annual or short-lived perennial. It has been introduced into North America, where it has spread widely, and is known as the johnny jump up (though this name is also applied to similar species such as the yellow pansy). It is the progenitor of the cultivated pansy, and is therefore sometimes called wild pansy; before the cultivated pansies were developed, \"pansy\" was an alternative name for the wild form.";
string paragraph2 = "Viola tricolor is a small plant of creeping and ramping habit, reaching at most 15 cm in height, with flowers about 1.5 cm in diameter. It grows in short grassland on farms and wasteland, chiefly on acid or neutral soils. It is usually found in partial shade. It flowers from April to September (in the northern hemisphere). The flowers can be purple, blue, yellow or white. They are hermaphrodite and self-fertile, pollinated by bees.";
// prepare resources
ResourceManager resourceManager = newResourceManager();
resourceManager.RegisterResource(newApitron.PDF.Kit.FixedLayout.Resources.XObjects.Image("viola","viola.jpg"));
// create and fill document
FlowDocument doc = newFlowDocument(){Margin = newThickness(5,5,5,5)};
// register style for image floating to the left
doc.StyleManager.RegisterStyle("image.thumbnail_left",
newStyle()
{
Float = Float.Left,
Width = 160,
Height = 160,
Margin = newThickness(0,0,10,5)
});
// register style for image floating to the right
doc.StyleManager.RegisterStyle("image.thumbnail_right",
newStyle()
{
Float = Float.Right,
Width = 160,
Height = 160,
Margin = newThickness(10,0,0,5)
});
// register style for content section
doc.StyleManager.RegisterStyle("section",
newStyle()
{
Align = Align.Justify,
Border = newBorder(1),
BorderColor = RgbColors.Black,
Margin = newThickness(0,5,0,5),
Padding = newThickness(5,5,5,5)
});
// register style for first level text blocks used as captions
doc.StyleManager.RegisterStyle("flowdocument > textblock",
newStyle(){Color = RgbColors.Red});
// add first section
doc.Add(newTextBlock("Image with Float=left"));
Section description1 = newSection();
description1.Add(newApitron.PDF.Kit.FlowLayout.Content.Image("viola")
{Class = "thumbnail_left"});
description1.Add(newTextBlock(paragraph1));
description1.Add(newBr());
description1.Add(newTextBlock(paragraph2));
doc.Add(description1);
// add second section
doc.Add(newTextBlock("Image with Float=right"));
Section description2 = newSection();
description2.Add(newApitron.PDF.Kit.FlowLayout.Content.Image("viola")
{Class="thumbnail_right" });
description2.Add(newTextBlock(paragraph1));
description2.Add(newBr());
description2.Add(newTextBlock(paragraph2));
doc.Add(description2);
// add third section
doc.Add(newTextBlock("Images with Float=left and Float=Right"));
Section description3 = newSection();
description3.Add(newApitron.PDF.Kit.FlowLayout.Content.Image("viola")
{Class = "thumbnail_left"});
description3.Add(newApitron.PDF.Kit.FlowLayout.Content.Image("viola")
{Class="thumbnail_right" });
description3.Add(newTextBlock(paragraph1));
description3.Add(newBr());
description3.Add(newTextBlock(paragraph2));
doc.Add(description3);
// save document
using (Stream stream = File.Create("floating_elements.pdf"))
{
doc.Write(stream,resourceManager);
}
}
Each image becomes styled via appropriate style defined using class selector. Section objects are being styled using type selector, and texblocks using child elements selector.
The resulting image produced by this code sample is shown below:
Ignoring the floats: Clear
What if we need to ignore the floating element? Clear setting lets the layout engine know that element should ignore the preceding floating elements and continue from the new line.
If we used this setting for the first section of our document, it would like that:
...
// set the clear value for this text block
description1.Add(newTextBlock(paragraph2){Clear = Clear.Left});
...
And the resulting image:
Conclusion
In this post we described how to use floating elements for achieving advanced text effects with the help of Flow layout API provided by our PDF library. Read more about Apitron PDF Kit for .NET pdf component on its product page. Try it and let us know what you think. We regularly post new samples and articles in our blog and welcome any feedback from you.
Downloadable version of this article can be found by the following link [PDF].
Downloadable version of this article can be found by the following link [PDF].